In the realm of modern design, collaboration, speed, and precision are of the essence. This is where Figma steps onto the stage as a powerful cloud-based design tool, redefining how designers create, prototype, and collaborate on projects. Whether you’re a novice or a seasoned designer, mastering Figma can significantly enhance your efficiency and effectiveness. In this comprehensive guide, we’ll take a deep dive into the world of Figma and unravel the secrets to using it efficiently.
1. Understanding Figma’s Core Power
Before we dive into the specifics, let’s grasp the fundamental power of Figma. Unlike traditional design software, Figma operates entirely within your web browser. This means there’s no need to install hefty software packages or worry about compatibility issues. As long as you have an internet connection, you have access to your designs from anywhere, on any device. But what truly sets Figma apart is its real-time collaboration capability. Designers can work simultaneously on the same project, seeing changes as they happen. This alone has transformed the design process, making teamwork more seamless than ever.
2. Efficiency Unleashed: Navigating the Tools of Figma
The cornerstone of using Figma efficiently lies in mastering its tools. Here’s a quick rundown of some essential ones:
- Frames and Canvases: Think of frames as the canvas where you craft your designs. They provide structure and organization to your project. By using multiple frames, you can segment your design into logical sections.
- Components for Consistency: Consistency is a hallmark of great design. Components in Figma are reusable elements that ensure a uniform design language throughout your project. Create buttons, icons, and other recurring elements as components, so you can easily update them across the entire design with a single change.
- Keyboard Shortcuts: Time is precious, especially in the design world. Memorizing keyboard shortcuts can significantly speed up your workflow. For instance, pressing “V” for the selection tool and “T” for text can save you valuable seconds with every use.
- Auto Layout for Responsiveness: Responsive design is a must in today’s multi-device world. Figma’s Auto Layout feature takes the hassle out of this process. It automatically adjusts elements within frames as you resize them, maintaining alignment and spacing effortlessly.
3. Efficient Workflow in Figma: Tips and Tricks
- Organized Chaos: Before you dive into your design, start your project with a well-organized file structure. Utilize pages, frames, and layers to keep everything neat and accessible. Naming conventions can also help you quickly locate elements within your design.
- Effective Collaboration: Figma shines brightest when it comes to collaboration. Invite team members to collaborate on designs. Comments and annotations can be added directly on the design canvas, making feedback clear and concise.
- Version Control Made Easy: Experimentation is a crucial part of design, but it can lead to confusion. Figma takes care of version control by tracking your design’s history. This means you can experiment fearlessly and roll back changes if needed.
4. Design Evolution: From Static to Interactive
Figma isn’t just for static designs; it’s an exceptional prototyping tool. Here’s how to make the most of it:
- Prototype Flow: Once your static design is ready, take it to the next level by creating interactive prototypes. Link frames together to create a seamless user flow. This allows you to simulate how users will interact with your design.
- Smooth Transitions: The magic of interaction lies in smooth transitions. Define transitions between frames to create interactive and dynamic prototypes that closely mimic real user experiences. Whether it’s a simple button click or a complex animation, Figma empowers you to bring your design to life.
- User-Centric Iteration: User feedback is a goldmine for design improvement. Share your prototypes with users and stakeholders to gather insights. Incorporate their feedback to refine your design iteratively, creating a user-centric final product.
Conclusion
In the world of design, Figma is a game-changer that empowers designers to work smarter, faster, and more collaboratively. By harnessing the potential of Figma’s tools, shortcuts, and collaborative features, you can elevate your design work to new heights. Whether you’re a freelancer or part of a design team, Figma’s efficiency-boosting capabilities are undeniable. Embrace Figma, and embark on a journey of efficient design creation and seamless collaboration.
So, are you ready to transform your design process? Embrace Figma, master its tools, and witness the efficiency revolutionize your creative journey.
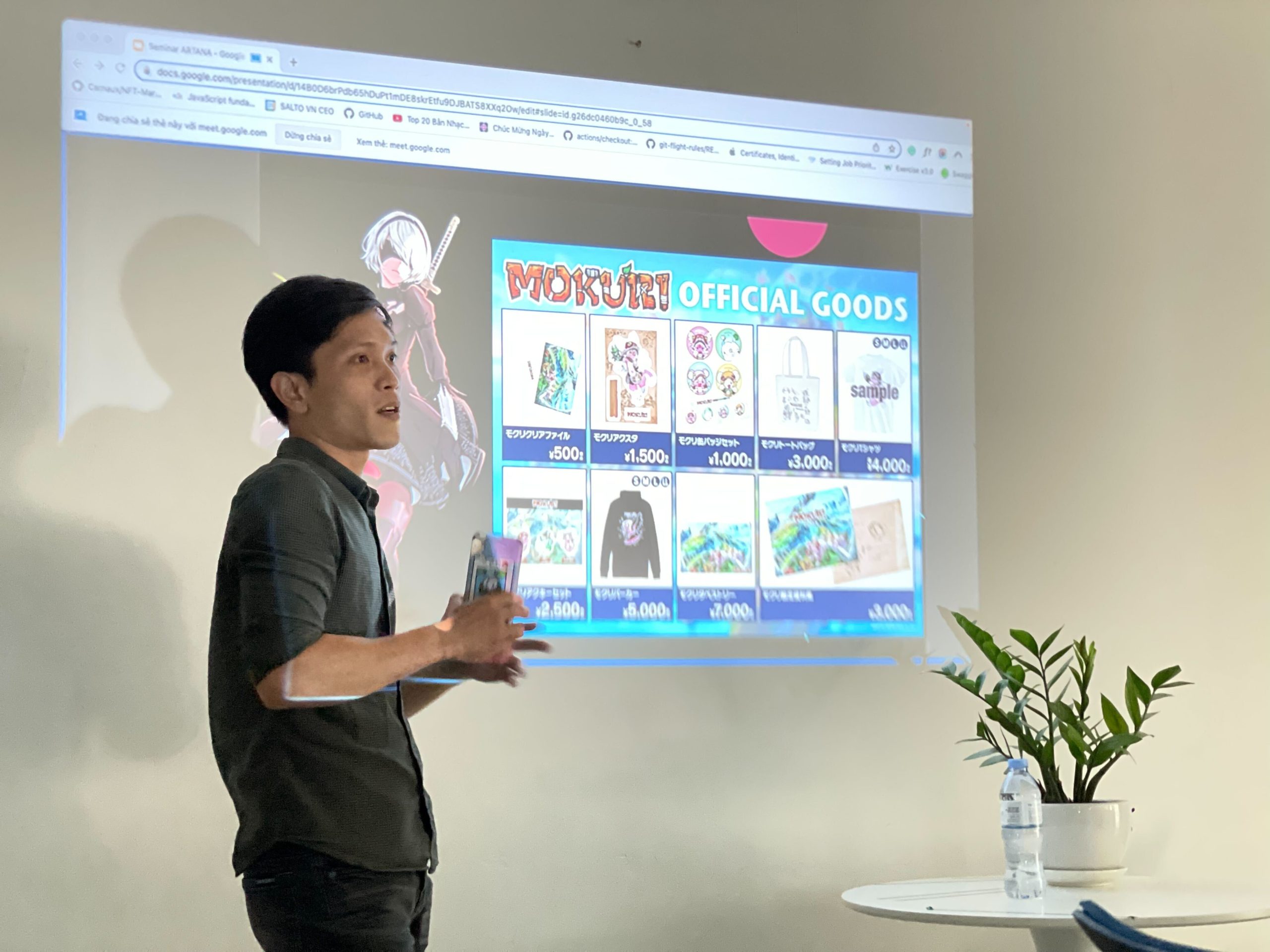
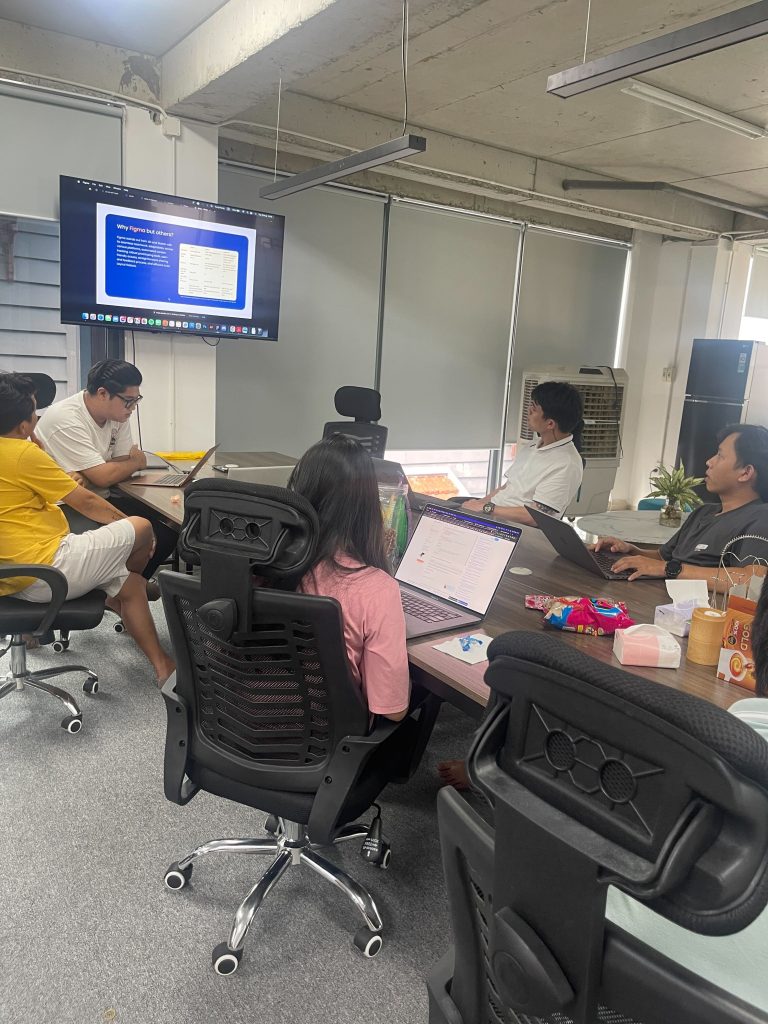
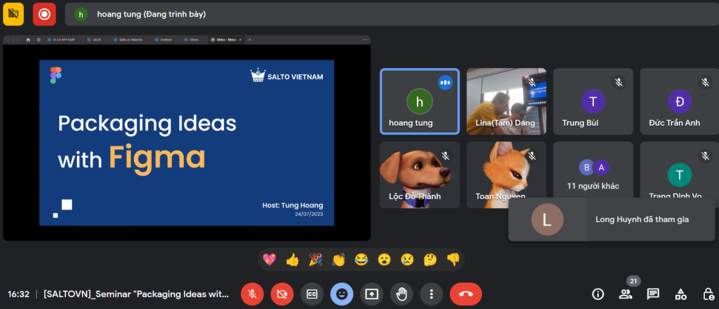
At Salto Vietnam, we regularly organize seminars to share knowledge, provide training, and support learning for our employees. Recently, on August 29th, we held a seminar in Da Nang with the topic “Packaging Ideas with Figma,” organized by Tung Hoang.
The seminar received enthusiastic participation and response from our employees across all positions.
At Salto, we always strive to support, collaborate, and learn from each other to continuously create the best products for our customers – software and websites that meet the high expectations of both local and global clients.

Figma Seminar – Salto Vietnam
Vietnamese version
Figma và Cách Sử Dụng Hiệu Quả
Trong lĩnh vực thiết kế hiện đại, sự cộng tác, tốc độ và độ chính xác là yếu tố quan trọng. Đây là lúc Figma xuất hiện như một công cụ thiết kế mạnh mẽ, tái định nghĩa cách các nhà thiết kế tạo, mẫu và cộng tác trên các dự án. Cho dù bạn là người mới bắt đầu hay một nhà thiết kế kỳ cựu, việc nắm vững Figma có thể cải thiện đáng kể hiệu suất và hiệu quả của bạn. Trong bài viết này, chúng ta sẽ đi sâu vào thế giới của Figma và tiết lộ những bí quyết để sử dụng nó một cách hiệu quả.
Hiểu Rõ Sức Mạnh Cốt Lõi của Figma
Trước khi chúng ta đi vào chi tiết, hãy hiểu rõ về sức mạnh cốt lõi của Figma. Không giống như phần mềm thiết kế truyền thống, Figma hoạt động hoàn toàn trong trình duyệt web của bạn. Điều này có nghĩa là không cần cài đặt các gói phần mềm nặng nề hoặc lo lắng về các vấn đề tương thích. Chỉ cần bạn có kết nối internet, bạn có thể truy cập vào các thiết kế của mình từ bất kỳ nơi nào, trên bất kỳ thiết bị nào. Nhưng điều thực sự làm Figma nổi bật là khả năng cộng tác trực tiếp. Các designer có thể làm việc đồng thời trên cùng một dự án, thấy những thay đổi khi chúng xảy ra. Điều này đã thay đổi quy trình thiết kế, làm cho công việc nhóm trở nên mượt mà hơn bao giờ hết.
Sử Dụng Các Công Cụ
Nền tảng của việc sử dụng Figma hiệu quả nằm trong việc nắm vững các công cụ của nó. Dưới đây là một cái nhìn nhanh về một số công cụ cần thiết:
- Frames và Canvases: Hãy tưởng tượng khung là bề mặt bạn tạo nên thiết kế của mình. Chúng cung cấp cấu trúc và tổ chức cho dự án của bạn. Bằng cách sử dụng nhiều khung, bạn có thể chia thiết kế thành các phần có logic.
- Components: Tính nhất quán là nét đặc trưng của thiết kế xuất sắc. Các phần trong Figma là các yếu tố có thể tái sử dụng, đảm bảo ngôn ngữ thiết kế thống nhất trong suốt dự án của bạn. Tạo các yếu tố như buttons, biểu tượng và các phần tử lặp đi lặp lại khác như các phần, để bạn dễ dàng cập nhật chúng trên toàn bộ thiết kế chỉ với một thay đổi.
- Phím Tắt: Thời gian là vàng đối với người thiết kế. Ghi nhớ phím tắt bàn phím có thể làm tăng đáng kể hiệu suất làm việc của bạn. Ví dụ, nhấn “V” cho công cụ lựa chọn và “T” cho văn bản có thể tiết kiệm cho bạn mỗi lần sử dụng.
- Auto Layout trong Responsive: Thiết kế đáp ứng là điều không thể thiếu trong thế giới đa thiết bị ngày nay. Tính năng Auto Layout của Figma loại bỏ sự phiền toái khỏi quy trình này. Nó tự động điều chỉnh các yếu tố trong khung khi bạn thay đổi kích thước chúng, duy trì sự căn chỉnh và khoảng cách một cách dễ dàng.
Quy Trình Làm Việc Hiệu Quả: Tips and tricks
- Tổ chức hài hòa: Trước khi bạn bắt đầu thiết kế, hãy bắt đầu dự án của mình với một cấu trúc tệp được tổ chức tốt. Sử dụng trang, khung và lớp để giữ mọi thứ gọn gàng và dễ tiếp cận. Việc đặt tên cũng có thể giúp bạn nhanh chóng tìm các yếu tố trong thiết kế.
- Cộng Tác Hiệu Quả: Figma tỏa sáng nhất khi liên quan đến cộng tác. Mời các thành viên trong nhóm tham gia cộng tác thiết kế. Bình luận và chú thích có thể được thêm trực tiếp trên bề mặt thiết kế, giúp phản hồi trở nên rõ ràng và ngắn gọn.
- Quản Lý Phiên Bản Dễ Dàng: Thử nghiệm là một phần quan trọng của thiết kế, nhưng có thể dẫn đến sự rối rắm. Figma theo dõi lịch sử phiên bản của thiết kế của bạn. Điều này có nghĩa bạn có thể thử nghiệm một cách dũng cảm và quay trở lại các thay đổi nếu cần.
Thiết Kế nâng cao: Từ Tĩnh Đến Prototype
Figma không chỉ dành cho thiết kế tĩnh; nó còn là một công cụ mẫu tuyệt vời. Dưới đây là cách tận dụng tối đa nó:
- Prototype: Khi thiết kế tĩnh của bạn đã sẵn sàng, hãy đưa nó lên một tầm cao mới bằng cách tạo ra các mẫu tương tác. Liên kết các khung lại với nhau để tạo dòng liền mạch. Điều này cho phép bạn mô phỏng cách người dùng sẽ tương tác với thiết kế của bạn.
- Chuyển Đổi Mượt Mà: Phép màu của tương tác nằm ở chỗ chuyển đổi mượt mà. Xác định các chuyển đổi giữa các khung để tạo ra các mẫu tương tác mượt mà và động đẹp, gần giống với trải nghiệm thực tế của người dùng.
- Vòng lặp User-centric: Phản hồi từ người dùng là một kho tàng cho việc cải tiến thiết kế. Chia sẻ các mẫu tương tác của bạn với người dùng và các bên liên quan để thu thập thông tin. Kết hợp ý kiến của họ để hoàn thiện thiết kế của bạn một cách liên tục, tạo ra một sản phẩm cuối cùng tập trung vào người dùng.
Kết Luận
Trong lĩnh vực thiết kế, Figma là một game-changer giúp nhà thiết kế làm việc thông minh hơn, nhanh chóng hơn và cộng tác mượt mà hơn bao giờ hết. Bằng cách tận dụng tiềm năng của các công cụ, phím tắt và tính năng cộng tác của Figma, bạn có thể nâng cao công việc thiết kế của mình lên một tầm cao mới. Cho dù bạn là một freelancer hay là thành viên của một nhóm thiết kế, khả năng tăng cường hiệu suất của Figma không thể bỏ qua. Tiếp nhận Figma và bắt đầu một hành trình thiết kế hiệu quả và cộng tác mượt mà.
Vậy, bạn đã sẵn sàng biến đổi quy trình thiết kế của mình chưa? Hãy đón nhận Figma, nắm vững các công cụ của Figma và chứng kiến sự hiệu quả cách mà nó cách mạng hóa hành trình sáng tạo của bạn.
Tại Salto Vietnam, chúng tôi thường xuyên tổ chức các buổi seminar chia sẻ kiến thức, training và hỗ trợ học tập cho nhân viên của mình.
Vừa qua, 29/8 chúng tôi đã tổ chức buổi Seminar tại Đà Nẵng với topic “Packaging ideas with Figma” do bạn Tùng Hoàng tổ chức.
Buổi seminar đã nhận được sự tham gia đông đảo cũng nhưng hưởng ứng nhiệt tình từ các bạn nhân viên ở tất cả các vị trí.

Tại Salto, chúng tôi luôn luôn hỗ trợ, đồng hành và học hỏi lẫn nhau để không ngừng tạo ra cả sản phẩm tốt nhất cho khách hàng – những phần mềm, trang web đáp ứng được kỳ vọng cao của Khách hàng cả local cũng như Global.
How to make your seminar more engaging? Read here:
https://blog.salto.vn/7-tips-to-make-your-seminar-more-engaging/

Contact us for your project: http://salto.vn
Salto VN – Fly away to the future that spreads.
? 55 Nguyen Van Giai, Da Kao, District 1, Ho Chi Minh City
? 94 Ho Nghinh, Phuoc My, Son Tra , Da Nang City
☎ (+84) 899 003 007
?https://salto.vn
?https://lnkd.in/gtRfqUkW
? ?????